Browser Based Push Notifications
Feature Deprecation NoticeAs of June 20, 2024, Viafoura will no longer be supporting browser push notifications through our system. This service will be replaced by our upcoming Notification Webhook. Please contact support for more information.
Enable Push Notifications
Push Notifications require to be enabled as a site setting by the Viafoura team. In order to implement this feature, or to start testing it in a development environment, please work with our Customer Success team.
Browser support
| Chrome (42+) | Firefox (44+) | Safari | Edge | |
|---|---|---|---|---|
| Mac OS (10.9+) | ✔︎ | ✔︎ | Roadmap | Browser not available |
| Windows | ✔︎ | ✔︎ | Browser not available | Roadmap |
| iOS | OS does not support browser push | OS does not support browser push | OS does not support browser push | Browser not available |
| Android | ✔︎ | ✔︎ | Browser not available | Browser not available |
HTTPS Pages
If your site is fully served on HTTPS then you can quickly set up push notifications through our system by following the steps detailed below.
vf_sw.js
Add a vf_sw.js file to the root of your site (ie: https://example.com/vf_sw.js). It should contain the following line:
self.importScripts('https://cdn.viafoura.net/push_handlers.js');HTTP Pages
If you do not use HTTPS on all pages on your site, setting up subscriptions on HTTP requires these additional steps:
-
- Provide an accessible HTTPS page as detailed above, including loading the Viafoura javascript. In particular, include the vf-opt-in widget. The following is a template for an example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="manifest" href="manifest.json">
</head>
<body>
<div class="viafoura vf-flex-container vf-push-subscription-opt-in-template vf-secondary-bg-colour">
<vf-push-opt-in></vf-push-opt-in>
</div>
<script src="//cdn.viafoura.net/vf-v2.js"></script>
</body>
</html>-
- In the Admin section, provide the complete url to the above HTTPS page in the 'Custom opt_in url' field. eg. 'https://foo.bar.com/redirect.html'. Save the changes. NOTE: This step must be performed by a Viafoura Admin, please send your URL and domain details to our Customer Success team.
-
- The Viafoura javascript will redirect to this HTTPS page, complete the subscription or unsubscription, and then redirect back to the original page.
Examples
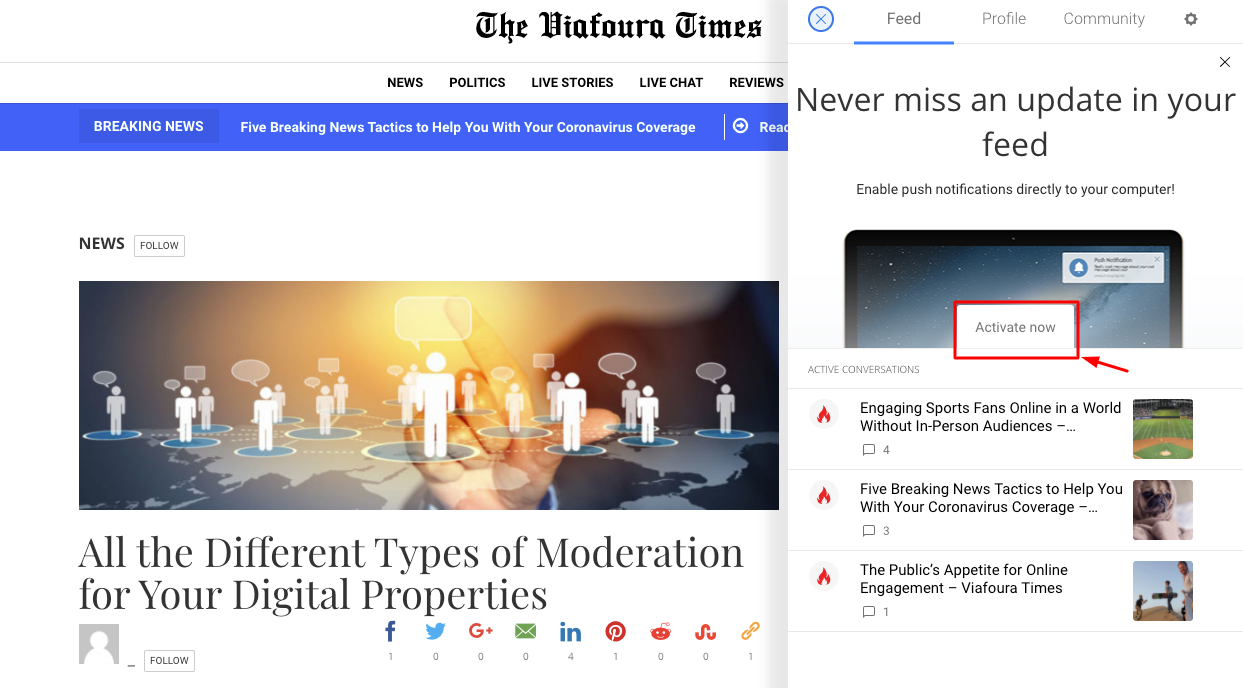
Once Push Notifications have been implemented and enabled, users visiting your site will see on the Viafoura Notification Tray an invitation to activate push notifications:

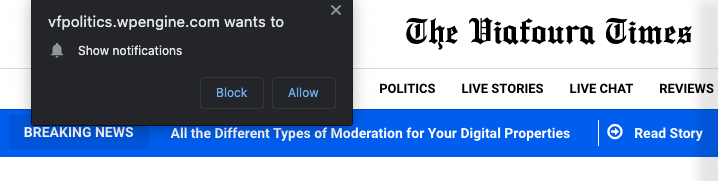
Clicking on "Activate now" will trigger the browser permissions settings, where the user has to confirm that they want to allow the site to send this type of notification:

Once enabled, the user will start receiving push notifications.
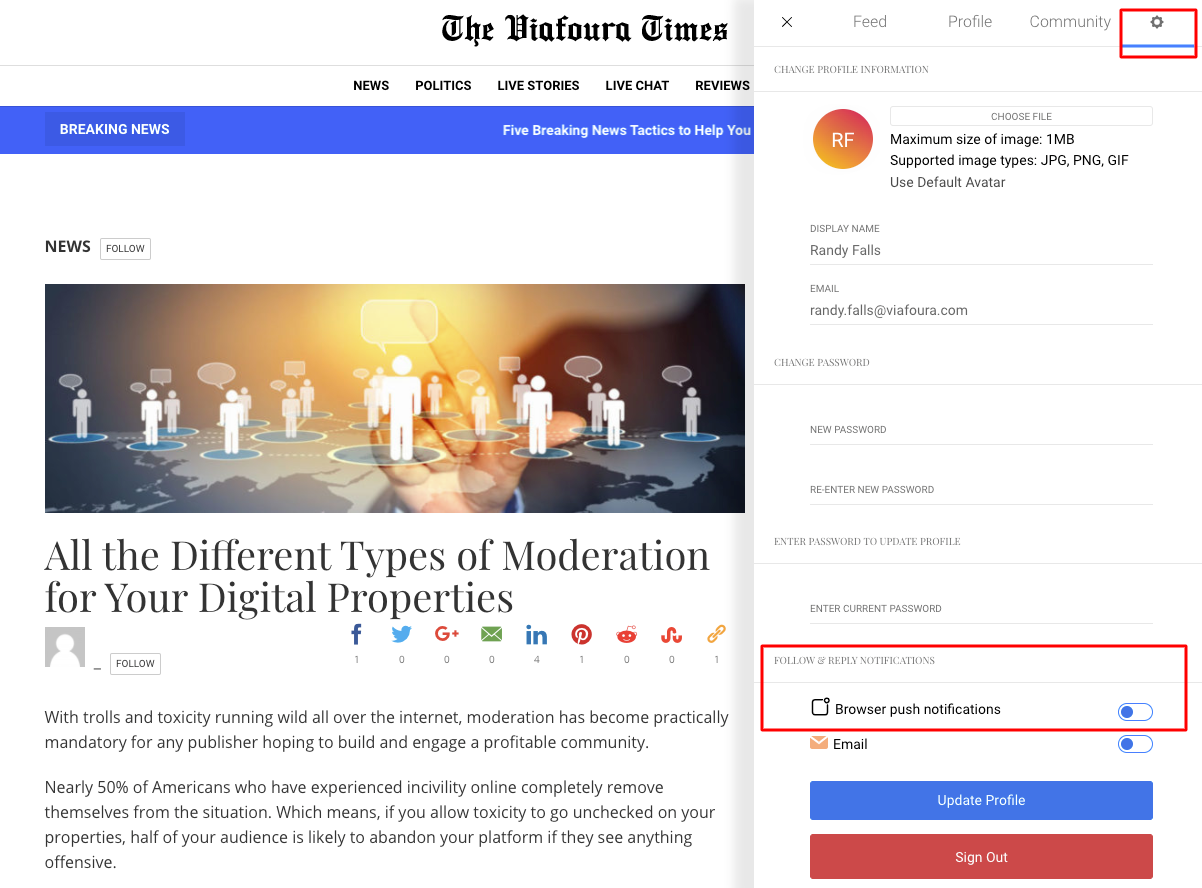
NoteUsers do not need to be logged into your site or into Viafoura to enable and receive push notifications, since there are notifications that are not based on the user activity (see Broadcast Notifications). Users who are logged in will see in the settings tab in the Viafoura Notification Tray an option to enable or disable Push Notifications related to their engagement activity:

Updated 3 months ago
