On-site Notification Tray
Notification Tray
The On-site Notification Tray is a personalized newsfeed for users to view all of the interactions the community has made with them. The notification bell component is equally engaging for anonymous and registered users. Replies to a user's comments, comment likes, new followers and push notifications pertaining to topics the user has followed are all housed here.
Along with the personal on site engagement, this is where alerts for trending content, breaking news, live stories, community and engagement activity, and more are found.
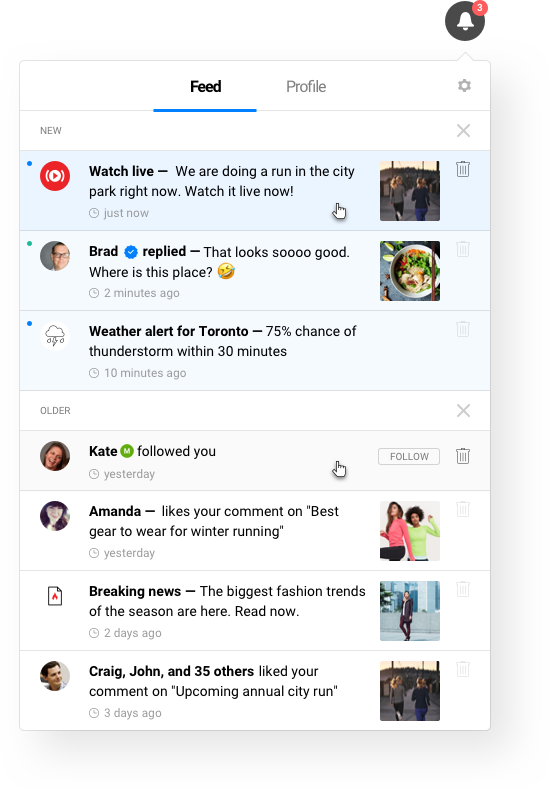
Rendered Example:

Manual Tray Addition
The following code snippet will add the Notification Tray to the page:
<div class="viafoura"><vf-tray></vf-tray></div>The tray can then be manually opened and closed by calling the Tray.Open and Tray.Close Javascript events detailed here or by implementing the Notification Bell component.
The following code snippet will add the Notification Bell to the page:
<div class="viafoura"><vf-tray-trigger floating="true"></vf-tray-trigger></div>By default, when the floating attribute above is set to true, the Bell will appear in the bottom right-hand corner of the screen and will float over other objects on the page, remaining pinned to that position as scrolling takes place.
If you add one of the Tray or the Bell, the other is automatically added.
NoteThe Tray should not load automatically with the conversations widget, but the bell is always present in the conversation header.
The maximum number of notifications that can be shown in the tray at one time is 40.
Notification Modal Pop-up
The following code snippet will add the Notification Tray as a modal pop-up instead of a slider from the right side of the page:
<div class="viafoura"><vf-tray class="vf-tray--modal-override"></vf-tray></div>Updated 4 months ago
