Conversations
Introduction
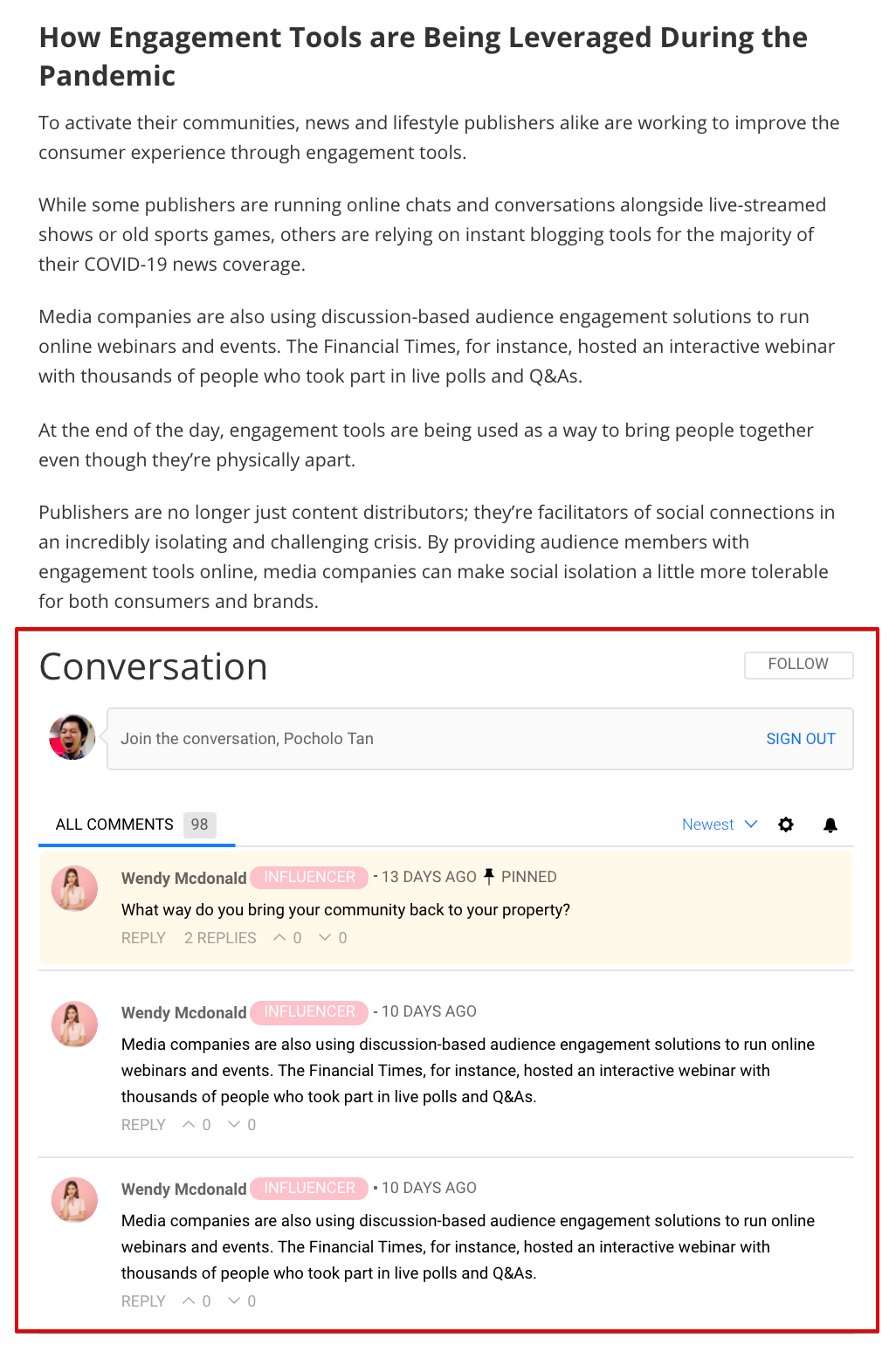
The Conversations tool provides your audience with the opportunity to become deeply engaged with your content, your organization, and each other. Using our industry-leading moderation system, the tool provides a civil environment for users to interact in real-time discussions while maintaining your brand image.
Installation
Step 1: Install the Viafoura JavaScript
The Viafoura Conversations component requires the Viafoura base JavaScript to be installed on the page where this component is to appear.
Step 2: Add the Conversations code to your page
Add the following code to the page where you want the Conversations component to appear.
If you are using article-level container ids, then you will not need to specify your container id in this code:
<div class="viafoura">
<vf-conversations></vf-conversations>
</div>If you are using widget-level container ids, then use this:
<div class="viafoura">
<vf-conversations vf-container-id=“[ENTER UNIQUE ID]“></vf-conversations>
</div>Step 3: Define Custom Parameters
You can customize how the Conversations tool displays and renders comments within your page using the following parameters.
Name | Type(s) | Default | Notes |
|---|---|---|---|
vf-container-id (*required) | String | The container ID of the current commenting tool.
| |
limit | Number | 10 | Defines the number of comments that are initially loaded before paginating. Accepts: 1-100. |
pagination-limit | Number | 10 | Defines the number of comments that are loaded when the user clicks to load more comments. Accepts: 1-100. |
reply-limit | Number | 2 | Defines the number of replies that are initially loaded for top-level comments. Accepts: 0-100. |
pagination-reply-limit | Number | 10 | Defines the number of replies that are loaded when the user clicks to load more replies. Accepts: 1-100. |
sort | String | newest | Defines the sort order for top-level comments (not including replies). Accepts one of: |
featured-tab-active-threshold | Number | 3 | Defines the minimum number of visible "featured" comments needed to automatically load the "Featured Comments" tab as the default view. Accepts: 1-100. |
initial-height | Number | null | Determines the initial widget height (in pixels). The component can increase if the user clicks on "View More Comments". 600px is the standard recommended height. |
limit-live-experience | Property | By default, new comments in a conversation are loaded in real time, as they are posted. This parameter allows the number of comments that are loaded in real-time on the client side to be limited based on the This is useful for pages that have extremely high sustained comment volumes over short periods. Example: | |
comments-before-limit | Number | 10 | Used by the |
A typical CMS Example (your meta-tag interface may be different):
<meta name="vf:container_id" content="995" />The Conversations widget will be activated once the code snippets have been embedded on the page it is intended to appear on.

Step 4: REQUIRED - Implement the On-Site Notification Tray
The Viafoura Conversations tool requires that the On-Site Notification Tray is also implemented on the page.
The On-site Notification Tray acts as a personalized newsfeed for users to view all of their notifications for interactions the community has made with them. Replies to a user's comment, comment likes, new followers and push notifications pertaining to topics the user has followed are all housed here.
To implement the On-site Notification Tray, simply add the Notification Tray tag on the page.
The Notification Tray is Required for the User ExperienceThe Conversations widget includes several call to actions and buttons, such as "follow", "login/signup", "post", "reply" and others that rely on the Notification Tray to be implemented and available on the page.
Failing to implement the Notification Tray will result in a broken user experience.
Performance Option: Height
There are options around the height of the Conversations tool which have been added to help with page performance, specifically around CLS (cumulative layout shifts) for core web vitals:
- Default Height
- Initial Height
- Minimum Height
Default Height
To use the tool's default height, simply discard the initial-height parameter in the widget HTML tag.
Initial Height
Adding the initial-height parameter in the widget HTML tag, as noted in Step 3, sets the initial height which will expand when the user clicks on "View More Comments". Before then, the content will be partially hidden.
NOTE: Please see the section below, Regarding Ads
Minimum
Adding an in-line style on the Conversation tools widget tag's parent (.viafoura) will override the Default Height.
<div class="viafoura" style="min-height: 771px">
<vf-conversations></vf-conversations>
</div>If Initial Height is also used, it will keep the "View More Comments" button but its height will be overridden if min-height is greater than initial-height.
NOTE: Please see the section below, Regarding Ads
Regarding Ads
Certain conditions will add 300px of height to your setting
If all of the following conditions for parameters and settings for the Conversations tool are met, 300px of extra height will be added to reduce or eliminate CLSs:
- Ads are enabled, with a provider configured, in Conversations settings
- The Trending Articles option is enabled in Conversations settings
- The
initial-heightparameter is set (regardless of Minimum Height being used)
If min-height is greater than initial-height, the 300px will be added to Minimum Height. Otherwise it will be added to Initial Height.
Updated 4 months ago
