Comment Count
The Comment Count (or User-Generated Content counter) allows you to display the comment count for any conversation widget anywhere on your site. This creates another point of engagement to entice your audience to click into articles with higher contribution counts, effectively increasing the number of page views organically on already-trending articles.
<div class="viafoura">
<vf-conversations-count></vf-conversations-count>
</div>
IMPORTANTThe code above will inherit the value of Container ID from the metatag vf:container_id, therefore returning the comment count for the page the code is implemented in.
If you want to display comment counts in a page that lists several articles (like your Home Page or a Section Home), you must include the vf-container-id parameter in the comment count widget to identify from which post/page to pull the number of comments. See below code sample.
To learn more about Container IDs and how widgets are linked to individual articles, review the documentation page "Integration with your content".
Note: No image is displayed when using this widget, only a number will be displayed. You can add any image to be displayed next to the comment count number manually.
<div class="viafoura">
<vf-conversations-count vf-container-id="..."></vf-conversations-count>
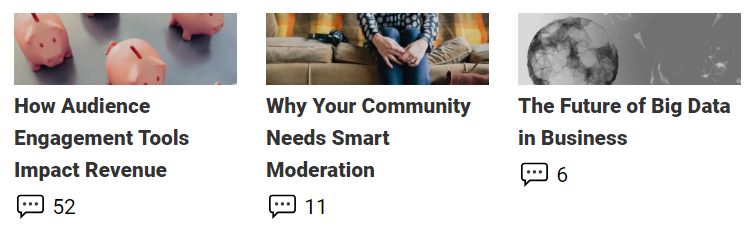
</div>Rendered Example

Installation Parameters: Comment Count
| Name | Type | Description | Default | Notes |
|---|---|---|---|---|
| vf-container-id | string | Defines the unique ID of the current commenting tool. Refer to our documentation on Container IDs and content syndication for more detail. | e.g. /path/to/article.html |
Bulk Comment Count Implementation
To get comment counts for multiple pages all at once the Bulk Comment Count API should be used, since all counts for multiple containers can be returned in a single API call vs many API calls if the widget was used for each container. Please add vf-comments-count-custom class to element containing link(s) to comment section when using API to get comment count.
Updated 4 months ago
