Cookie Login
This document provides an overview, configuration instructions, and best practices instructions for Viafoura's Cookie-based login integration. For help implementing and configuring cookie-based logins, please contact us
Overview
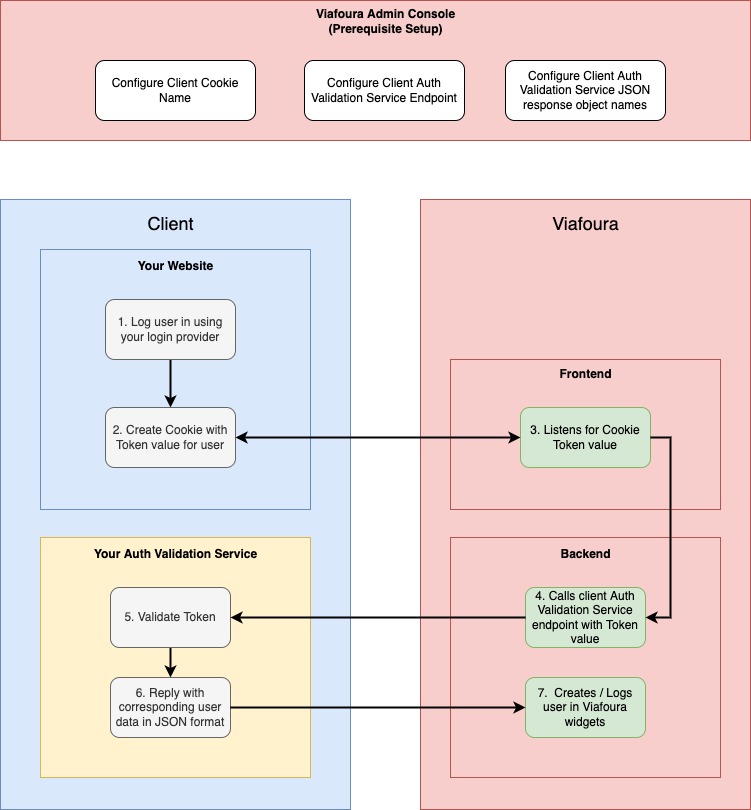
Viafoura's cookie-based login integration allows you to log your users into Viafoura automatically once they've signed in through your existing login system. Due to its flexibility, this integration approach is compatible with a broad variety of login systems. The login workflow functions as follows:

Prerequisites
The below admin settings must be configured from: auth.viafoura.co
-
You need to define your session cookie name in Settings → Authentication → Viafoura → Cookie Name. More details in Step 1 below.
-
You need to define your auth verification endpoint in Settings → Authentication → Viafoura → Cookie Endpoint. This must be accessible to the public (i.e. if it is in your dev environments, please ensure Viafoura can reach this endpoint)
Setting Endpoint in AdminWhen setting the endpoint in the admin console be sure to include the cookie parameter at the end of your endpoint. Example:
-
You need to map the JSON field names returned by your auth verification endpoint to Viafouras field names in Settings → Authentication → Viafoura JSON Mapping. More details in Step 6 below.
-
You will need to enable the below from Settings → General:
- Disable User Account Handling.
- Disable User Avatar Changing.
- Disable User Display Name Changing.
- This endpoint should return a response within 500ms. Slow responses risk login failures.
Here's what the 7 step process looks like:
Step 1
A logged out user clicks on login in your system. You log the user in using your current login provider.
Viafoura's user interface includes several triggers to the authentication process. For example, any action that requires the user to be logged in (posting or liking a comment, following a user or a conversation, etc.) is meant to trigger Viafoura's default log in workflow if the user is not logged in.
We recommend that you intercept the default Viafoura login workflow to trigger your custom authentication. The code snippet below is an example of how you can achieve this:
// Make vfQ available or use existing one if already loaded
window.vfQ = window.vfQ || [];
window.vfQ.push(() => {
// viafoura is loaded and window.vf is available
window.vf.$prepublish((channel, event, ...args) => {
if (channel === 'authentication' && event === 'needed') {
window.vf.$publish("tray", "close");
// add here the handler to trigger your authentication login flow
return false;
}
else {
return { channel, event, args };
}
});
});Details on using the Viafoura Javascript API can be found HERE
Step 2
You give the user a cookie (i.e. loggedinCookie_sid) with a temporary session-id i.e. someKindaSessionID456745674567456745674567
NoteIt is important that this session-id/token value to be regenerated every time a user logs in and be a long enough (recommended more than 256 bits) secure random string. It also must be different from uid, since uid value is visible to other users. Only safe characters are allowed (https://www.ietf.org/rfc/rfc1738.txt) - following: Alphanumeric Alphanumeri, special characters $-_.+!*'()
Additional SecurityYou can encrypt the cookie but will need to handle decryption when it gets sent to your authentication endpoint.
Step 3
Viafoura listens for and reads the cookie loggedInCookie_sid and verifies it against an endpoint on your system eg. http://example.com/users/validate?loggedInCookie_sid=someKindaSessionID456745674567456745674567
You can call the function below to manually invoke the login flow. For details on how to call Viafoura Javascript events see details here.
window.vf.session.login.cookie("[YOUR_TOKEN_HERE]");
NoteThis function triggers a POST request to [https://api.viafoura.co/v2/Your Domain]/users/login/cookie
- You should call our JS API login function (window.vf.session.login.cookie("token")) when the user logs in
- You should call our JS API login function on each page load to ensure the session doesn't expire.
Step 4
Viafoura calls your authentication validation service.
- The Viafoura widget would append the stringified URL encoded content of the cookie with the name loggedinCookie_sid to your endpoint.
Here is a PHP code example of how your endpoint could return the data https://github.com/viafoura/Viafoura-Examples/blob/master/cookie-login/client_endpoint.php
NoteViafoura will make an HTTP GET request and appends the sessionId as a query parameter. Make sure that your cookie login endpoint in your Viafoura settings can accept this format.
Good:
https://example.com/users/validate?loggedInCookie_sid=Bad:
https://example.com/users/validate
Optional: Additional SecurityTo add additional security to the API endpoint that will manage the validation, you can restrict traffic to that endpoint to only allow requests from Viafoura's servers IP addresses. (3.209.4.135, 3.213.226.44, 3.216.180.121, 3.94.224.43, 34.193.211.218)
You can also pass custom name / value pairs in the header of the request to your auth service which you can validate for additional security.
Please contact our support team for more details.
Step 5
Your server checks the cookie session someKindaSessionID4567 to see if it is valid
Step 6
If the cookie value is valid your authentication service should return the user data in JSON format. For example:
{
"uid": "75453",
"displayName": "Ironman",
"email": "[email protected]",
"error": "",
"photoURL": "http://i.imgur.com/mdipQYd.jpg",
"socialData": [{"social": "data"}]
}
Required FieldsThe following three fields are required for the login process to work:
- uid
- displayName
We support utf8mb4_unicode_ci and varchar(255).
"uid" MUST BE UNIQUE TO YOUR SYSTEM. A new user is created each time we see a new uid.
"error" should be returned empty when there is no error, and populated with a message if there is an error. The message can be anything you wish, it will never be shown on the page.
"displayName" can optionally be returned empty, if so Viafoura will use the first part of the provided email field. So if the email is [email protected] and the displayName is blank, we will populate the displayed name automatically with pparker. If the displayname is greater than 255 characters, the remainder will be truncated.
"photoURL" is optional, and must be publicly accessible. This will be the users avatar image which is publicly visible. If an image URL is not passed a default image will be used.
"socialData" is an optional field where you can return any social media data the user has provided your login system. This data allows Viafoura to better curate content and provide richer analytics. You can pass the data in the same format that your social provider gives you (i.e. gigya, janrain, or the social network).
NoteThe information provided in the JSON response, including the uid are assumed to be the user's public profile data and will be visible to other users. Do not include any private data in the response.
Step 7
Upon successfully receiving the user's login information, Viafoura logs the user in so they can interact with the widgets.
Logout
If the user clicks on a "logout" call to action in your authentication system, or their session expires, ensure that a call is made to the following JavaScript promise to destroy the Viafoura session.
// This promise needs to be awaited in a then block or with await, depending on your implementation.
window.vf.session.logout();You should also ensure that if the user logs out of Viafoura, that action is passed to your authentication system to complete the user logout:
window.vf.$subscribe('authentication', 'logout', () => {
// add here the handler to trigger your authentication logout flow
});Additional Notes
-
Viafoura's social login capabilities (Facebook, Twitter, etc.) available through our javascript-based login typically become unavailable once a cookie-based login integration is in place. If you'd like to offer social login and continue to use your existing login system through a cookie integration, we can help. Reach out to your account manager for more information.
-
If a user updates their profile on your system, Viafoura will pick up the updates on the next time the user loads Viafoura comments, and Viafoura will update its own records.
-
If a user is banned from the system (i.e. not allowed to post comments), you will want to handle that case on your login flow as well. We will send back that the user is banned and any notes your moderator has made to show to the user in this API call, look for the ban_level JSON value in the response. Alternatively, this can be done through Javascript on the page. Once Viafoura detects a login request, it will attempt to log the user into Viafoura, and if this fails Viafoura will publish a Login.Failure, containing the fact the user has been banned and the "Message to user" set by the moderator at the time of banning. You can find more information on how to detect this event here
Updated 11 days ago
