Avatar Colours
Registered Viafoura users with no custom avatars receive a default avatar that is generated based on the user's information. The avatar will consist of the user's initials with a background gradient made up of two colors. Those two colors are selected based on the user's ID and date created.
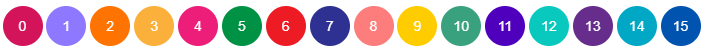
Example:
There are 16 possible colors that the avatars choose from, numbered from 0 to 15.

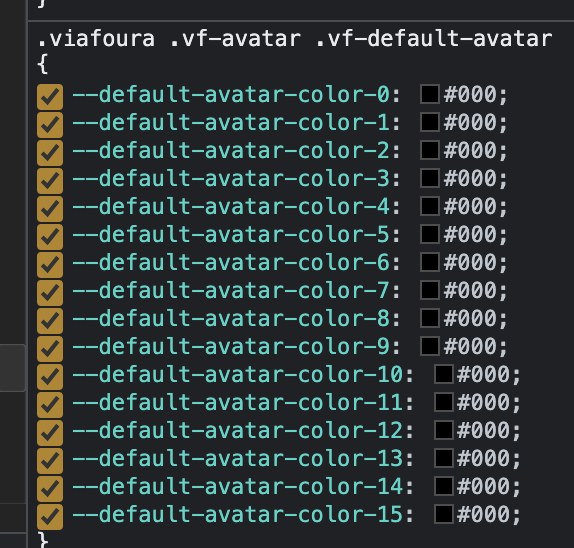
The default avatar color palette can also be customized using css variables. Specific colors can be overridden like so:
.viafoura .vf-default-avatar {
--default-avatar-color-0: black;
}If you wish to override the gradient for a custom color, please be aware that the code still uses a combination of two color variables.
Should you wish to have a single color for your default avatar background, you can choose to override all 16 of the variables to the color of your choosing.

Updated 5 months ago
