Consent Management
The Viafoura consent management script is used to track if a user has consented for their current session to be shared.
Viafoura provides three options for integrating into various Consent Management Platforms (CMPs). We recommend using A. Transparency & Consent Framework (TCF) API integration as the most flexible but provide some options for non-compatible Consent Management Platforms. The options listed in order of recommendation are:
A. TCF API integration - This option is the most flexible and needs the least technical involvement as long as the CMP used is compliant with TCF API v2 or above.
B. Variable/Local Storage flag - This option requires some developer involvement and is less flexible than the first option. This option usually can be used in conjunction with cookie banners or similar CMPs.
C. Consent JavaScript file - This option is the most technical and the least flexibility. This option can be used with CMPs that can only block scripts from loading as a way to manage consent.
A. TCF API Integration
If the Consent Management Platform used supports TCF (Transparency & Consent Framework) API v2.0 and higher, Viafoura can integrate using the following steps.
Note Consent Management Platform needs to return correct gdprApplies response for regions where GDPR does not apply in order for this integration to work correctly.
To enable, follow these steps for each site that will use this integration:
- Include Viafoura as a vendor for the specified purposes in your CMP configuration.
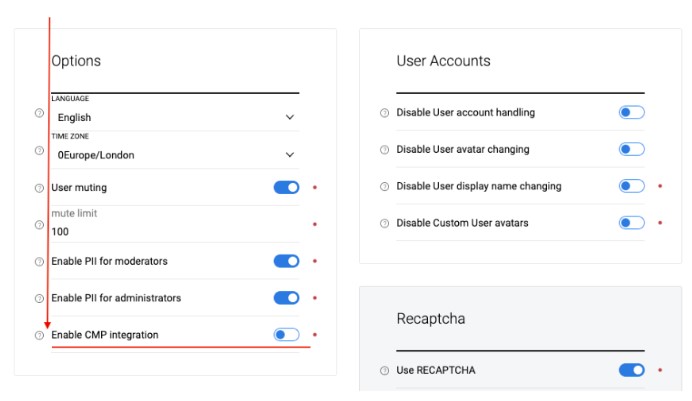
- Enable CMP integration under “General” settings in the Viafoura Admin Console:

- Reach out to your Viafoura CSM Viafoura to notify steps 1 & two of this integration are complete and Viafoura perform quick integration checks to confirm configuration.
B. Variable/Local Storage flag
This configuration provides less flexibility than TCF API and can be used in conjunction with both CMPs that don’t currently support TCF API v2 or above, as well as cookie banner integrations.
To enable this integration, your developers would need to execute the following JavaScript code before loading any Viafoura scripts. This code is as follows:
// Make vfConsent available or use existing one if already loaded
window.vfConsent = window.vfConsent || {};
window.vfConsent.flag = <CONSENT_VALUE>;
// Optionally set storeFlag to instruct our code not to store flag in localStorage
window.vfConsent.storeFlag = <IS_FLAG_VALUE_STORED>;Replace <CONSENT_VALUE> with one of the values:
| Consent Value | Reason |
|---|---|
-2 | Will block all Viafoura products from loading until consent is given (not recommended). NOTE: this will only work if you are using our entry point . (https://cdn.viafoura.net/entry/index.js) |
-1 | Will load Viafoura products but blocks everything that falls outside of the functional category. (maps to IAB Purpose 1 and IAB Special Purposes 1 & 2) |
1 | Will load Viafoura products and allow some customization (maps to IAB Purposes 1, 10 & 11 and IAB Special Purposes 1 & 2) |
2 | Will load Viafoura products and, in addition to functional and customization, will allow data collection for analytics and customization. (maps to all purposes we use as perConsent Features ) |
NOTE: window.vfConsent.storeFlag = <IS_FLAG_VALUE_STORED>; is optional. You can use it and replace <IS_FLAG_VALUE_STORED> with false (Boolean) to instruct our code not to store flag value in localStorage. In that case you would need to run this code on every page until the user gives consent equivalent towindow.vfConsent.flag value of 1 or 2.
C. Consent JavaScript file
This option is the least recommended but is provided for cases where the only control option your CMP offers is blocking scripts from loading as a way to manage consent.
The Viafoura consent management script is used to track if a user has consented to their current session to be shared. It requires you to load an extra JavaScript file on your site(s) and then add it to your CMP as a script to block. This will ensure the Viafoura products will function (mapping to IAB Purpose 1 and IAB Special Purposes 1 & 2) while blocking any analytics or customization.
This will allow your users to be able to do things like read/edit comments even if they don't consent to being tracked.
To enable this integration, follow these steps for each site that will use this integration:
- Load the Viafoura Tracking Consent JavaScript file
Add the Tracking Consent script to the head of each of your pages on each site as early as possible, _in accordance with your CMP's guidelines. _Some CMPs insist on being the first thing loaded in thehead, and that any scripts you want blocked to be loaded directly afterwards.
The script's URL is https://cdn.viafoura.net/vftc/index.js.
<!DOCTYPE html>
<html>
<head>
...
<script type="text/javascript" src="https://cdn.viafoura.net/vftc/index.js"></script>
</head>
</html>NOTE: This script needs to be in the head and not the body, so that your CMP can block it before it executes.
- Add Viafoura script to your Consent Management Platform (CMP)
In your CMP you will need to ensure thatvftc.jsis picked up and configured to be blocked when the user does not consent to being tracked. The steps to do this will be dependent on the CMP you are using. - Add viafoura's scripts as normal. If you are using the CDN entry point (
index.js) or originalvf-v2.js, nothing changes here. You want to continue loading that script as normal.
How it works
The extra JavaScript is called vftc - Viafoura Tracking Consent. This is a tiny piece of JS that you need to include on every page. When the script is not blocked by the CMP, then it will set a flag on sessionStorage called __vftc__. The rest of our JavaScript will be looking for this flag and that the vftc script was in the code of the page. When it does not find it, then it will not track the user.
How do I know that the script is working?
If the script is running and consent has been given to track, you will see a local storage value of "__vftc__": true. If there is no local storage value that means that our script has been blocked by your CMP. You can see that by looking at the markup where our script is and see if type=javascript/blocked has been added to it.
Updated 5 months ago
