Ratings & Reviews
Introduction
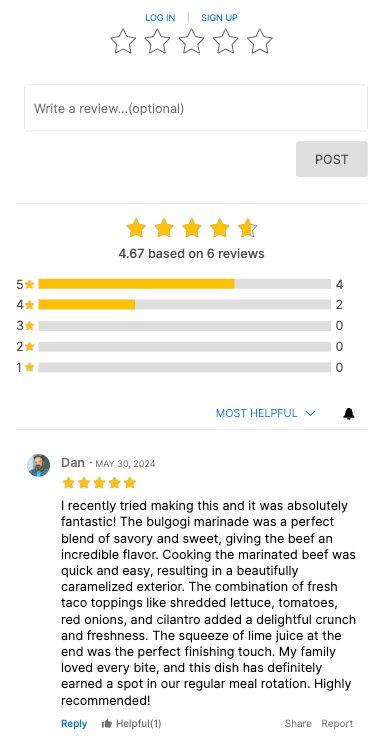
Viafoura's Ratings & Reviews feature empowers your audience to provide feedback on products, services, recipes, and many more topics that foster trust and engagement. By increasing your user-generated content (UGC), you increase your reach, give your audience a voice in the community, and continue strengthening your brand's reputation.

Installation
Step 1: Install the Viafoura JavaScript
The Viafoura Ratings & Reviews component requires the Viafoura base JavaScript to be installed on the page where this component is to appear.
Step 2: Add the Ratings & Reviews code to your page
Insert the following code snippet into the page where you want the Ratings and Reviews component to appear.
If you are using page-level container IDs, the container ID does not need to be specified in this code:
<div class="viafoura">
<vf-livereviews></vf-livereviews>
</div>If you are using widget-level container IDs, use this code instead:
<div class="viafoura">
<vf-livereviews vf-container-id="[ENTER UNIQUE ID]"></vf-livereviews>
</div>Step 3: Define Custom Parameters
| Name | Type(s) | Default | Notes |
|---|---|---|---|
vf-container-id (*required) | String | The container ID of the current Reviews container. Please refer to our documentation on Container IDs for more details on the purpose and use of Container IDs. | |
limit | Number | 10 | Defines the number of reviews that are initially loaded before paginating. Accepts: 1-100. |
pagination-limit | Number | 10 | Defines the number of reviews that are loaded when the user clicks to load more reviews. Accepts 1-100 |
reply-limit | Number | 2 | Defines the number of replies that are initially loaded for reviews. Accepts: 0-100. |
pagination-reply-limit | Number | 10 | Defines the number of replies that are loaded when the user clicks to load more replies. Accepts: 1-100 |
sort | String |
| Defines the sort order for top-level comments (not including replies). Accepts one of: |
A typical CMS Example (your meta-tag interface may vary):
<meta name="vf:container_id" content="995" />The Ratings & Reviews widget will become active once the above code snippets have been embedded on the intended page.
Step 4: REQUIRED - Implement the On-Site Notification Tray
The Viafoura Ratings and Review tool requires that the On-Site Notification Tray is also implemented on the page.
The On-site Notification Tray acts as a personalized newsfeed for users to view all of their notifications for interactions the community has made with them. Replies to a user's reviews, likes, new followers and push notifications pertaining to topics the user has followed are all housed here.
To implement the On-site Notification Tray, simply add the Notification Tray tag on the page.
The Notification Tray is Required for the User ExperienceThe Conversations widget includes several call to actions and buttons, such as "follow", "login/signup", "post", "reply" and others that rely on the Notification Tray to be implemented and available on the page.
Failing to implement the Notification Tray will result in a broken user experience.
Standalone Rating
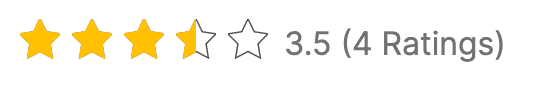
The Rating Widget allows your audience to quickly see the average rating of a product or service. This widget visually displays the ratings using a 5-star system, along with the numerical average of the ratings and the total number of ratings received. It is perfect for showcasing overall user perception and displaying on summary pages.

Step 1: Add the Rating Widget code to your page
Insert the following code snippet into the page where you want the Rating Widget to appear:
<div class="viafoura">
<vf-rating vf-container-id="[THE REVIEW CONTAINER UNIQUE ID]"></vf-rating>
</div>The container ID used in this snippet must refer to the review container ID of the reviews you wish to display the summary of.
Step 2: Define Custom Parameters
You can customize the appearance of the Rating Widget on your page using the following parameters:
| Name | Type(s) | Default | Notes |
|---|---|---|---|
| vf-container-id *(required) | String | The container ID of the current Reviews container. | |
| show-ratings | Boolean | true | Displays the number of ratings. If disabled, only the stars are shown without the rating text. |
Updated 3 months ago
