Trending Articles - Ad Align
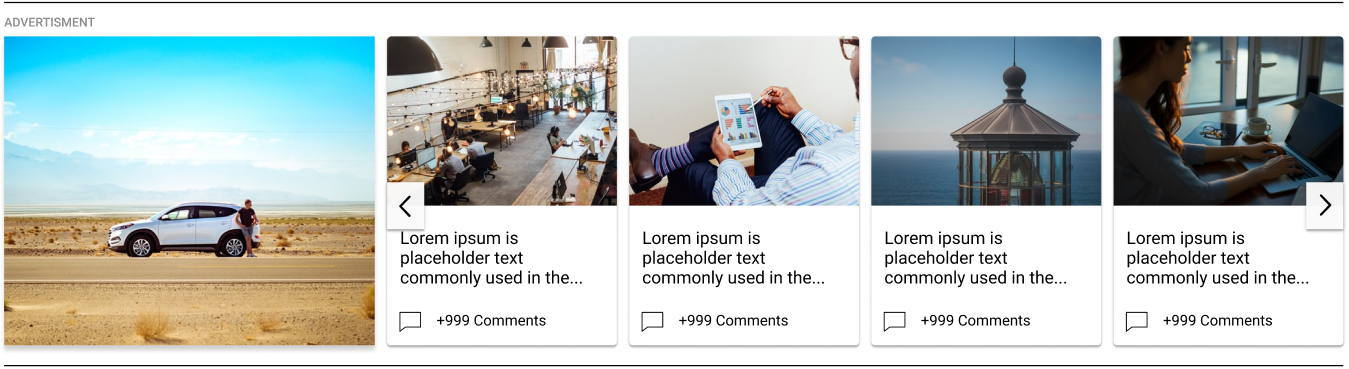
Below is the default layout of Trending Articles with ad.

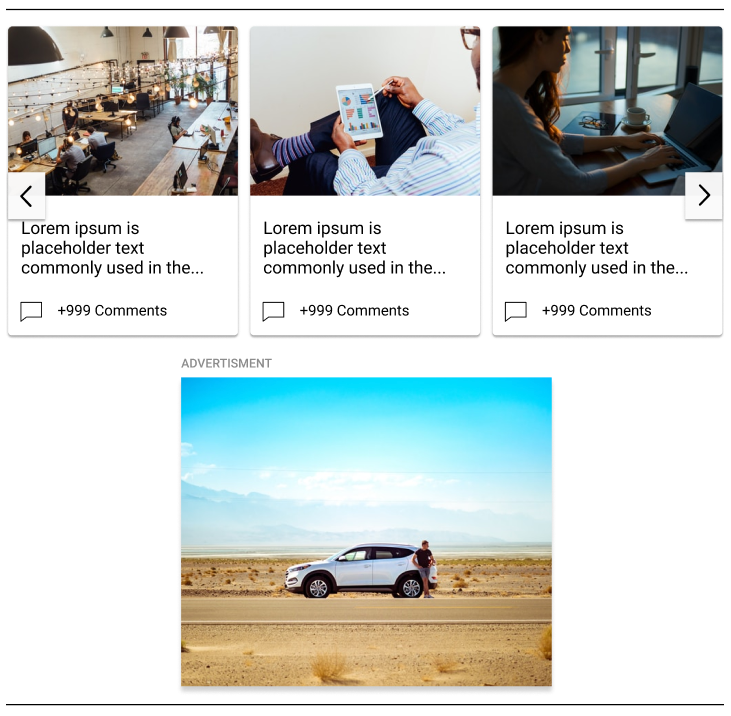
However, if the parent element of Trending Articles is less than 700 pixels wide, the ad will be moved below:

In these cases, the ad will be centered on the second line, however you have the ability to change the alignment, for example aligning to the left, by declaring the following CSS snippet:
.viafoura .vf-trending-articles-ad {
--trending-articles-ad-align: flex-start;
}If you would like to align the ad to the right, declare the following CSS snippet:
.viafoura .vf-trending-articles-ad {
--trending-articles-ad-align: flex-end;
}Updated 4 months ago
