Commenting
NoteThis version of our legacy Commenting tool is being replaced by our NEW Conversations tool
Introduction
Viafoura’s conversations tool promotes real-time discussions that are civil and safe through an intuitive user experience. With features like badges to indicate user status (subscriber, preferred user, etc.), notifications, real-time news feeds, and follow capabilities built into our tools, users are encouraged to become frequent contributors and engage with members across your site. This will help your brand nurture a social community dedicated to your content versus just a simple commenting board. Our industry-leading moderation system will also ensure all discussions around your content are in accordance with your community guidelines. Viafoura’s automated moderation system offers a high degree of flexibility on exactly how strict the regulations should be.
Step 1: Install the Viafoura Javascript
The Viafoura reviews tool requires the Viafoura base javascript to be installed on the page where the reviews are to appear.
Step 2: Install the commenting tool
Place the following code anywhere you would like a commenting tool to appear on the page.
<div class="viafoura">
<div class="vf-comments vf-widget" data-widget="comments"></div>
</div>
NotePlease Ensure that a doctype is present at the top of the page in order for the reviews tool to load correctly
Step 3: define custom parameters
You can customize how the commenting tool displays and renders comments within your page using the following parameters.
Name | Type(s) | Default | Notes |
|---|---|---|---|
data-limit | int | 10 | Defines the number of comments that are initially loaded before paginating. Accepts: 1-100. |
data-sort | string | newest | Accepts: newest, oldest, likes, activity, replies, editor-picks. |
data-path | string | Optional. Define a page path for the comment widget. Ignores browser URL. | |
data-url | string | Optional. Define a fully-qualified url for the comment widget. Ignores browser URL. Should be mutually exclusive to data-path. | |
data-title | string | Optional. The title of the page. Must be a non-blank string. | |
data-unique_id | string | Optional. Allows multiple URLS to be linked to the same page. data-path or data-url must be defined. | |
data-has-notification-bell | string | false | Optional. Forces a notification bell attached to the commenting tool. Accepts: true or false. |
Step 4: Refresh your browser
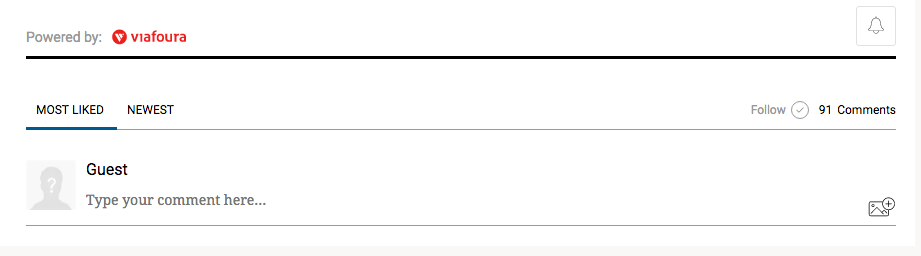
Refresh the page and you should see one of the following comment widget

Updated 4 months ago
