Live Blog
On March 4th, 2026 the Viafoura Liveblog will be sunset and will no longer be available for use. Please contact your dedicated CSM or [email protected] for more details
Introduction
Viafoura's Live Blog tool allows you to publish real-time content to foster two-way engagement on your site.
Your audience will see all updates as they come in live without needing to refresh the page – allowing them to participate in the conversation as the story unfolds. Use this for live sporting events, product announcements, or ongoing coverage of a major news story like an election.
Installation
Step 1: Install the Viafoura Javascript
The Viafoura Live Blog component requires the Viafoura base JavaScript to be installed on the page where this component is to appear.
Step 2: Add the Live Blog code to your page
Add the following code to the page where you want the Live Blog to appear.
If you are using article-level container ids, then you will not need to specify your container id in this code:
<div class="viafoura">
<vf-live-blog></vf-live-blog>
</div>If you are using widget-level container ids, then use this:
<div class="viafoura">
<vf-live-blog vf-container-id=“[ENTER UNIQUE ID]“></vf-live-blog>
</div>Step 3: Refresh browser to view the rendered version
NoteA moderator or admin level user must load the page in order for the Live Blog to be initiated and configured
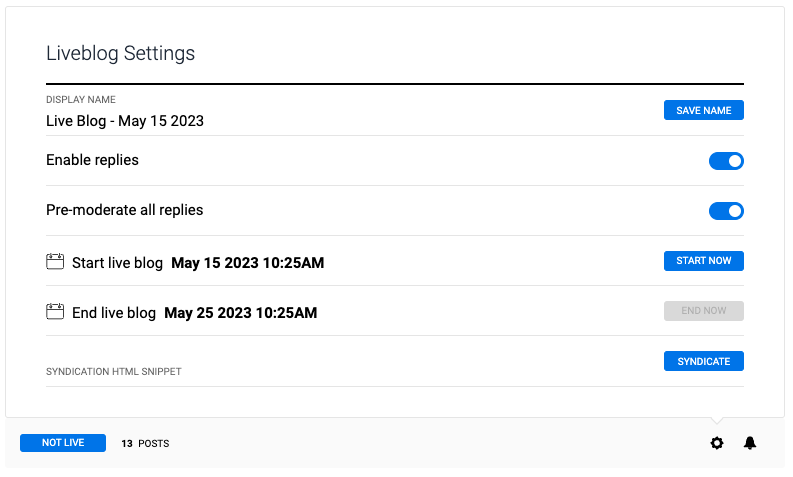
Once you are authenticated with sufficient privileges, you should see the live blog settings and the post box at the position you put the code and should look like this:

NoteEnable replies is disabled by default.
Step 4: Implement the On-Site Notification Tray
The Viafoura Live Blog tool requires that the On-Site Notification Tray is also implemented on the page, which can be done by simply adding the Notification Bell on the page.
The On-site Notification Tray acts as a personalized newsfeed for users to view all of notifications for interactions the community has made with them. Replies to a user's comment, comment likes, new followers and push notifications pertaining to topics the user has followed are housed here.
The Notification Tray is Required for the User ExperienceThe Live Blog widget includes several call to actions and buttons, such as "login/signup", "like", "reply" and others that rely on the Notification Tray to be implemented and available on the page.
Failing to implement the Notification Tray will result in a broken user experience.
Step 5: Setting up and managing Live Blog
See our user guide HERE to set up and manage Live Blogs.
Updated 18 days ago
