Ratings and Reviews
Introduction
To provide users with even more opportunities to engage, Viafoura’s Ratings and Reviews tool allows users to react to experiences, places and products they encounter. Common use cases include food reviews, product reviews, restaurant/experience ratings, etc. The simplified UX allows you to display an average rating using a five-star system. Not only will you own 100% of the reviews, but you can also use our intelligent automated moderation system to moderate ratings according to your community guidelines to ensure brand safety.
Step 1: Install the Viafoura base javascript
The Viafoura reviews tool requires the Viafoura base javascript to be installed on the page where the reviews are to appear.
Step 2: Install Reviews Tool
The main reviewing widget. Renders with a user info header (login/logout), comment form, and review list. You need to copy this code everywhere you want the comment to appear:
<div class="viafoura">
<div class="vf-comments vf-widget" data-widget="reviews" ></div>
</div>
NotePlease Ensure that a doctype is present at the top of the page in order for the reviews tool to load correctly
Settings
Name | Type(s) | Default | Notes |
|---|---|---|---|
data-limit | int | 10 | Accepts: 1-100. |
data-sort | string | newest | Accepts: newest, oldest, likes, activity, replies, editor-picks. |
data-path | string | Optional. Define a page path for the comment widget. Ignores browser URL. | |
data-url | string | Optional. Define a fully-qualified url for the comment widget. Ignores browser URL. Should be mutually exclusive to data-path. | |
data-title | string | Optional. The title of the page. Must be a non-blank string. | |
data-unique_id | string | Optional. Allows multiple URLS to be linked to the same page. data-path or data-url must be defined. | |
data-has-notification-bell | string | false | Optional. Forces a notification bell attached to the commenting tool. Accepts: true or false. |
Step 3: Refresh browser
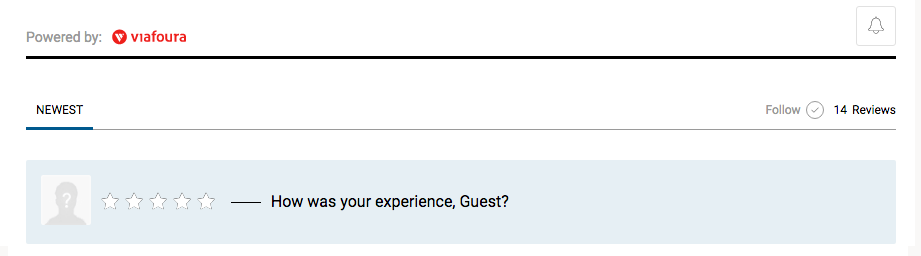
You should see a widget appear on the page that is similar to this

Step 4: Average rating widget
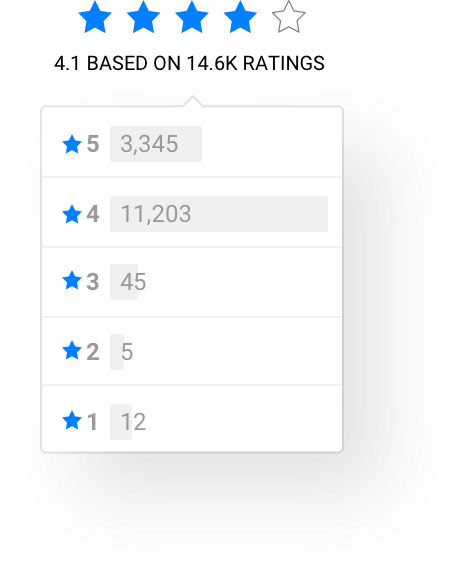
You can display the average rating our of 5 stars and the number of reviews, with a breakdown of the number of reach rating within the page. The widget can be loaded onto the same page as the reviews widget, or loaded onto another page on your site such as on an index page.
<div class="viafoura">
<div class="vf-rating-widget vf-widget" data-widget="rating-avg"></div>
</div>Installation settings
Name | Type | Description | Default | Notes |
|---|---|---|---|---|
data-path | string | The path of the page for which to fetch the rating. | Current Page | e.g. /path/to/article.html |
data-url | string | The fully-qualified url of the page for which to fetch the rating. |
Rendered example

Updated 4 months ago
